The 9-Minute Rule for Javascript Crud App
Wiki Article
The Only Guide for Javascript Crud App
Table of ContentsSome Known Factual Statements About Javascript Crud App Indicators on Javascript Crud App You Need To KnowRumored Buzz on Javascript Crud AppJavascript Crud App Can Be Fun For EveryoneJavascript Crud App Fundamentals Explained
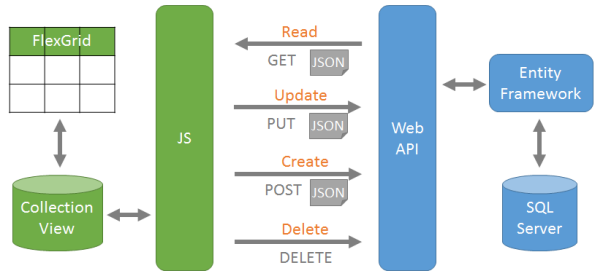
At a high degree, CRUD applications include 3 components; the database, individual interface, and APIs. The database is where your data is kept. A data source management system is made use of to handle the database. There are several different sorts of database administration systems (DBMS) that can be categorized by just how they store information; relational (SQL), File (No, SQL).These features can be modeled in different methods yet they are created to perform four fundamental CRUD procedures; Create, Check Out, Update, Remove. As previously pointed out, there are 4 standard CRUD operations; produce, read, update as well as erase. These 4 procedures map to functions/statements, as seen in the following table: OPERATIONSFUNCTIONSCreate, Insert, Read, Select, Update, Update, Erase, Erase, Each letter in waste can additionally be mapped to an HTTP protocol method: OPERATIONSHTTP PROTOCOLCreate, Message, Read, Obtain, Update, Placed, Erase, Erase, Let's dive deeper into each of the CRUD operations.
A spread sheet having your regular monthly finances uses Waste procedures. There are several, low code platforms, structures, or tech heaps that supply an efficient workflow when creating CRUD applications.

Indicators on Javascript Crud App You Need To Know
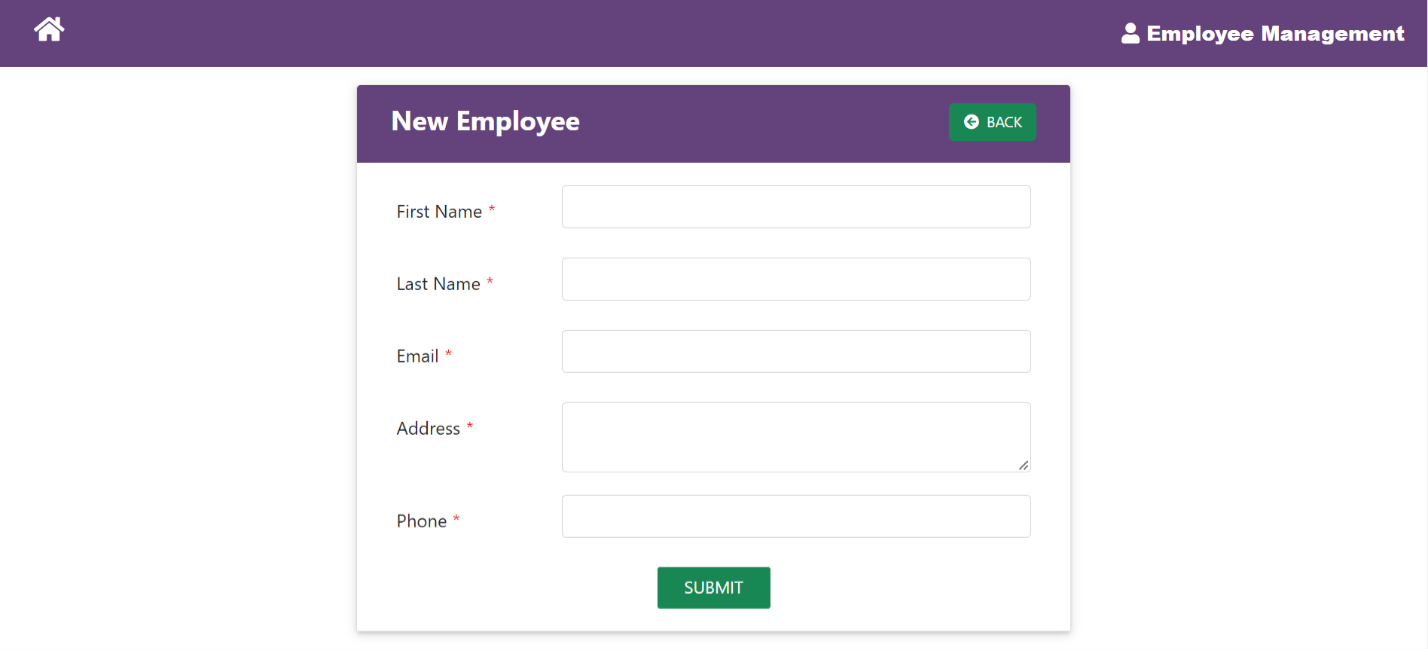
Once you have Budibase arrangement, comply with the activities below: Click the 'Develop new application' button. Give your app a name. We are mosting likely to call our app the 'Collection management application' - very initial. Budibase has its very own database as well as supports a number of others; including My, SQL, Postgre, SQL, Mongo, and also much more.You will see on the left-hand side of your screen, there is a listing of screens/routes and also elements. These displays were autogenerated by Budibase. Budibase is smart enough to understand that for every Budibase table you create, you will require a brand-new, checklist, and also detail screen, simply put, a develop (new), read (list), update + erase (information) display.
CRUD is the easiest kind to interact with tables and documents, and it offers you with a representation of the database itself as it is. This means that any kind of app that uses these methods is CRUD software program. This asks the inquiry, exist other means to interact with information? Necessarily, CRUD itself is restricted to primitive procedures.
I hope you located value within this message and your understanding of what a CRUD application is and exactly how to build one has actually enhanced. I wish you all the finest on your advancement trip.
Get This Report on Javascript Crud App


In simple terms, remainder stands for Representational State Transfer, a building style made for distributed hypermedia, or an Application Programs User Interface. You have actually possibly heard the latter described as an API. An additional means to think of an API is to specify it as an internet solution that adapts the architectural principles of REST.
Each solution has numerous capacities and pays attention for requests. Requests are made by a consumer and accepted or turned down by the server. Because of the nature of statelessness, it is a guiding principle Find Out More of RESTful architecture. It mandates what sort of commands can be offered in between customer and also web server. Executing stateless requests implies the communication between customer and solution is initiated by the demand, and the request consists of all the details essential for the web server to react.
What Does Javascript Crud App Mean?
Relaxing style follows the concepts that specify an Uniform Contract. This bans the use of numerous, self-contained user interfaces within an API.This principle is the one that makes Peaceful architecture so scalable. In a Layered System, several layers are made use of to grow and also expand the interface. None of the layers can see right into the other. This permits new commands as well as middleware to be included without impacting the original commands and also working between client as well as web server.
Code-on-Demand allows reasoning within clients to be separate from that within servers. This enables them to be updated separately of web server reasoning. REST describes a collection of specifying concepts for creating APIs. It makes use of HTTP procedures like obtain, PUT, article to connect sources to activities within a client-server connection.
The concepts of Peaceful design serve to this hyperlink create a secure and also reliable application that offers simpleness and also end-user fulfillment. With a far better understanding of Peaceful architecture, it's time to dive into CRUD. CRUD is directory a phrase for: DEVELOP READ UPDATE erase These form the standard data source commands that are the foundation of waste.
An Unbiased View of Javascript Crud App
Fetch is occasionally substituted for READ in the CRUD cycle. The Waste cycle is designed as an approach of functions for boosting persistent storagewith a database of records.Report this wiki page